В этой статье мы подробно разберём, как сделать более привлекательной стандартную форму подписки Feed Burner для WordPress. Разбирать будем два варианта:
- красивая форма подписки для WordPress в сайдбар
- горизонтальная форма подписки в каждой статье блога
Честно говоря, когда я столкнулся с этим вопросом, то перелопатил большое количество информации на блогах, потому, что очень хотел разместить у себя в блоге красивую форму подписки.
И ещё, мне понравилось, что можно разместить форму в каждой статье, увеличивая конверсию подписки на блог.
Но, как я уже сказал, информации переворошил достаточно много, а толку было мало. Хотя многие блоггеры довольно подробно об этом рассказывали.
Короче говоря, на разных сайтах я всё-таки собрал по частям нужную информацию. Что-то доработал, что-то исправил, и сейчас выкладываю в таком формате, чтобы было понятно даже совсем зелёному новичку. Поехали!
Красивая форма подписки в сайдбар
Итак, красивая форма подписки для WordPress в сайдбар. Регистрацию и активацию в сервисе Feed Burner мы пропустим, будем надеяться, что вы там уже зарегистрированы и имеете свой фид.
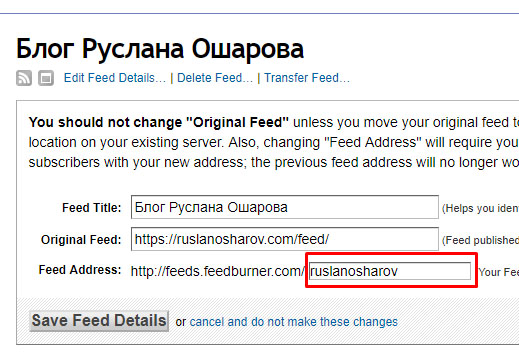
Если это не так, зарегистрируйтесь и получите уникальный адрес фида. В нашем случае вам даже не понадобится код, который предлагает сервис, а нужно только название фида.
Название – это окончание вашей ссылки, которое вам предоставляют при регистрации или вы придумываете сами.

Дальше, необходимо определиться, какая форма вам нужна. Если только в сайдбаре, значит нужно сделать два изображения. Отдельно кнопку и отдельно изображение над полем ввода. Размеры вы можете регулировать сами, ниже я расскажу как это сделать.
Если вам нужна форма подписки только для размещения в записях, то изображение будет одно, и в этом случае я подарю вам парочку вариантов готовых решений. Соответственно, если нужны обе формы, то создаёте три изображения, два в сайдбар и одно в записи.
Для этого нам понадобится фото редактор, я рекомендую Adobe Photoshop. Будет достаточно самых базовых знаний программы. Если не знакомы с программой, можете пройти мои “Уроки Adobe Photoshop”.
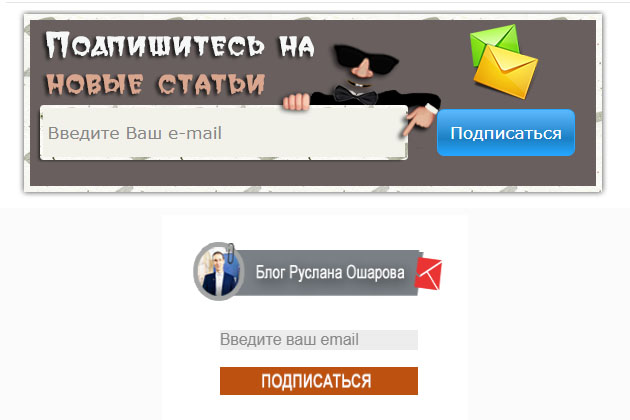
Так выглядят мои формы подписки на момент написания этой статьи. Размеры формы в сайдбаре можно регулировать под себя, а вот размеры формы в записях, регулировать не пробовал, но я думаю и вам этого не понадобиться.

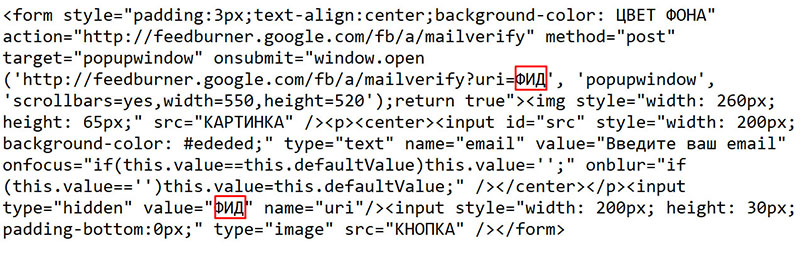
Все коды приведенные ниже вы можете скачать в ZIP архиве
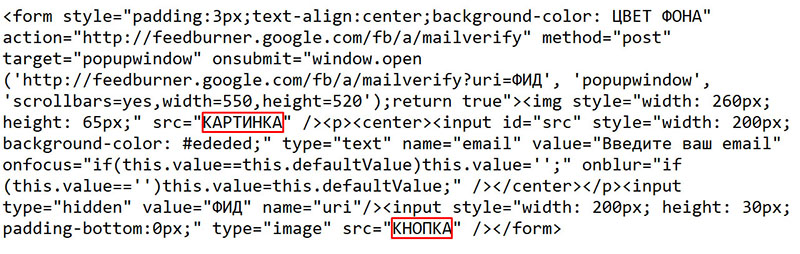
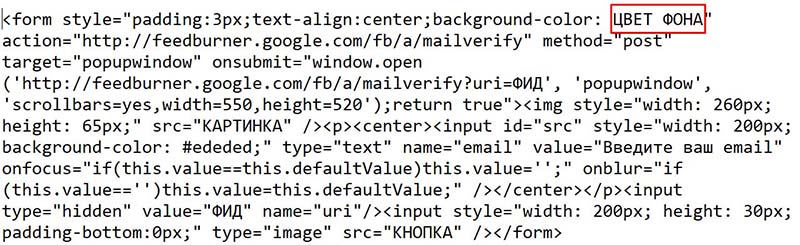
Во-первых, вы меняете в двух местах надпись ФИД на свой фид. Делайте это аккуратно, не зацепив лишнего и не делая пробелов.

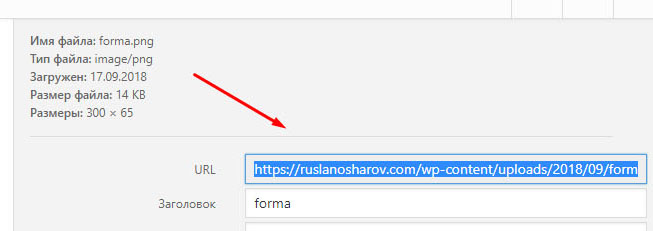
Во вторых, вы заливаете через админ панель, созданные ранее изображения и копируете ссылки на них.

Ссылки вставляете в код, заменив соответствующие надписи.

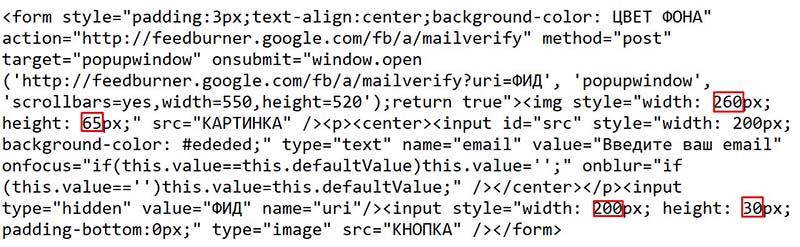
По умолчанию, размеры картинок таковы: 260 Х 65 пикселей – размер основной картинки, и 200 Х 30 пикселей – размер кнопки. Соответственно, если вы хотите создать и вставить изображения с другими размерами, то поменяйте размеры в коде, иначе изображения будут некорректно отображаться.

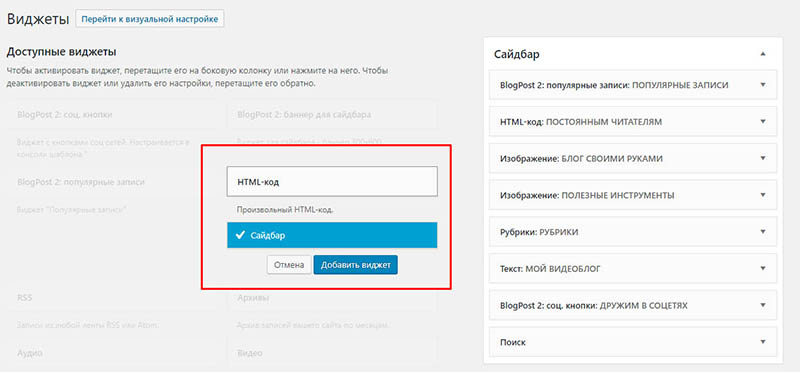
После того, как вы проделали все вышеперечисленные операции, копируете отредактированный код, находите в админ панели раздел “внешний вид” – далее “виджеты”, и добавляете в сайдбар виджет “HTML-код”

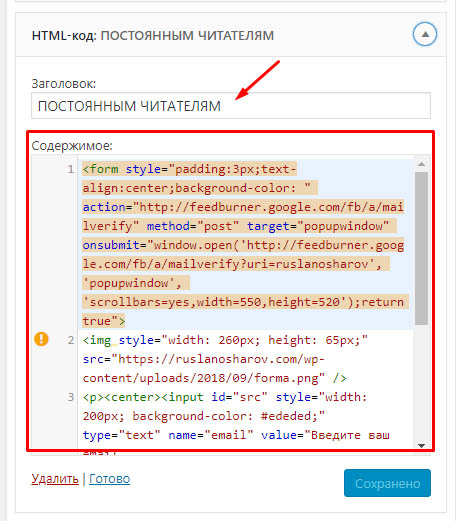
Затем открываете виджет, пишите заголовок и вставляете код, после чего сохраняете.

Теперь, если вы захотите поменять изображения, то вам достаточно загрузить новые картинки в админ панель и поменять ссылки в коде. Да, ещё один момент! Вы так же можете задать цвет фона вашей форме. Для этого нужно вставить код соответствующего цвета вместо надписи.

Коды цветов html вы можете найти в интернете, задав соответствующий запрос. Поэкспериментируйте с цветами и подберите по своему вкусу, или оставьте его прозрачным. Надпись в таком случае можно удалить.
Как вставить форму подписки во все записи WordPress
Итак, наша красивая форма подписки для WordPress в сайдбар готова. Пишите в комментариях, как у вас прошёл процесс, если есть вопросы, задавайте, по возможности обязательно отвечу.
Теперь давайте перейдём к форме подписки в каждой статье. Первым делом нам нужно создать изображение или использовать готовую картинку. Изображение будет служить подложкой для нашей формы, поэтому важно соблюдать точность размеров и название изображения, чтобы форма не отображалась криво.
Если будете использовать своё изображение, то размер должен быть 592 Х 191 пикселя, и сохраняйте в формате png с названием forma-fb
В том случае, если будете использовать моё изображение, ничего делать не нужно, просто загружаете к себе на сайт, а затем вставляете скопированную ссылку в стили, я покажу ниже, как всё сделать правильно.
Скачать набор изображений можете по этой ссылке //drive.google.com/file/ там есть исходники для Photoshop и уже готовые изображения. Исходники вы можете редактировать под себя в случае необходимости.
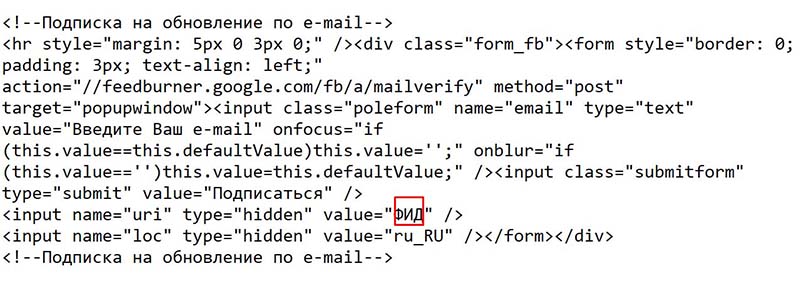
После того, как загрузили изображение, копируете код ниже и редактируете у себя на компьютере.
В этом коде нужно заменить слово ФИД на ваш фид в сервисе Feed Burner. На этом с этим кодом всё.

Далее у нас есть два варианта вставки кода. Мы можем воспользоваться специальным плагином, а можем вставить код вручную. Я сначала использовал плагин, но немного погодя, всё-таки решил вставить код в специальный файл single.php вручную. Если есть возможность сделать что-то без плагинов, то лучше это сделать, по крайней мере меня так учили, но выбор за вами. Я покажу оба варианта.
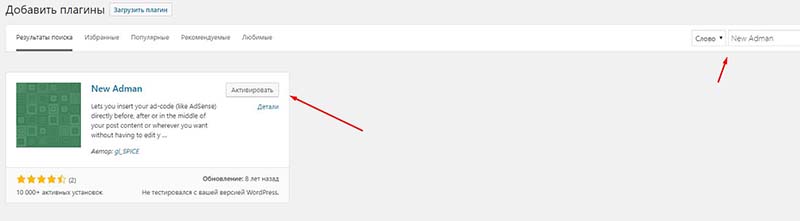
Итак, если используем плагин, то соответственно заходим в админ панель в раздел “плагины”, “добавить новый” и вписываем название New Adman. Устанавливаем и активируем плагин.

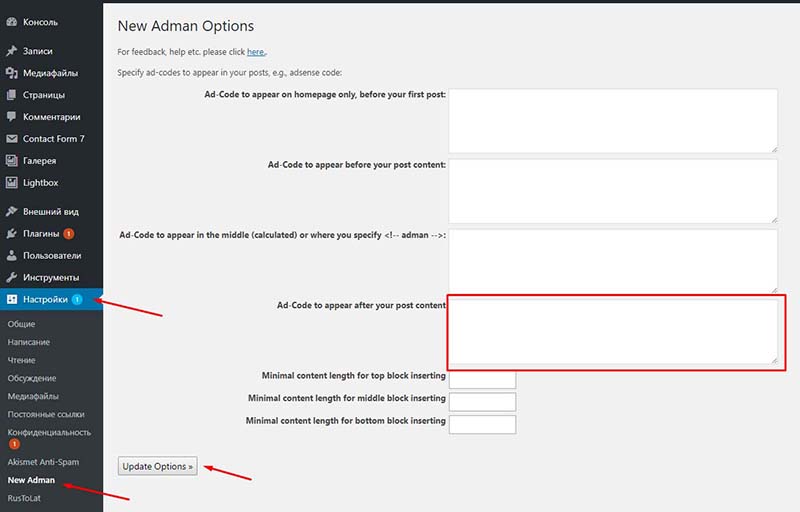
Через настройки заходим в плагин. Здесь нам нужно вставить код в соответствующее поле и внизу сохранить. На этом с плагином всё.

Теперь вариант без плагина. Нам нужно редактировать, а вернее вставить код в файл single.php. Я буду показывать на примере CPanel своего хостинга, но можно воспользоваться FTP клиентом, например FileZilla, принцип один.
Внимание! Перед редактированием файлов рекомендуется сделать копии!
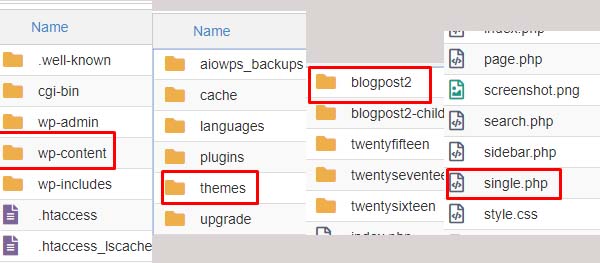
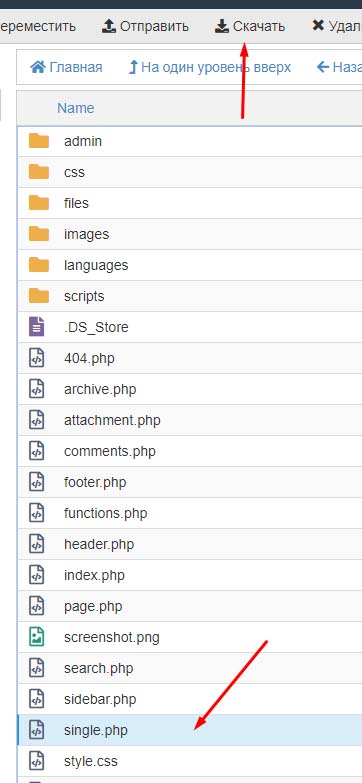
Итак, в панели файлового менеджера нам нужно зайти в корень сайта и найти папку wp-content. Открываем папку и находим там папку с темами, в этой папке находим свою тему и открываем её. Далее находим файл отвечающий за вывод записей в блоге – single.php. Нам нужно в него вставить код, но прежде, нужно найти место. Давайте разберём, как это сделать.

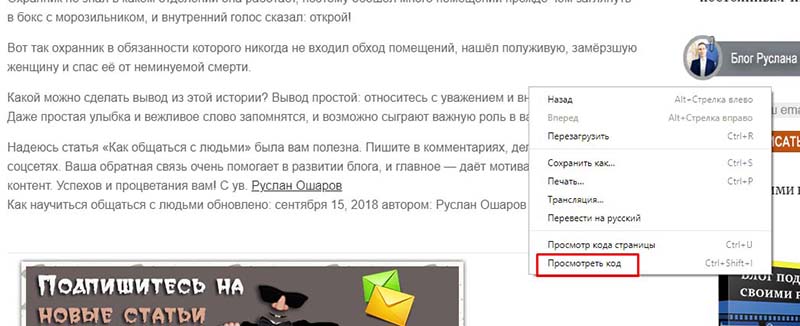
Переходим в любую запись на своём блоге и нажимаем правой кнопкой мыши в любом месте внизу страницы. Затем нажимаем в появившемся окошке “просмотреть код”.

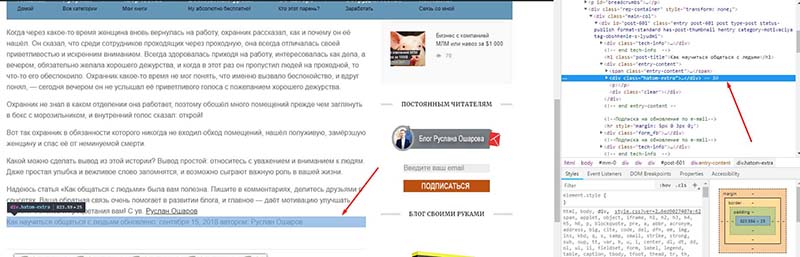
Теперь, наводя курсор справа на элементы кода, слева нам будет показываться элемент страницы. Таким образом мы находим место, куда будем вставлять код формы подписки. У меня код вставлен после этого элемента.

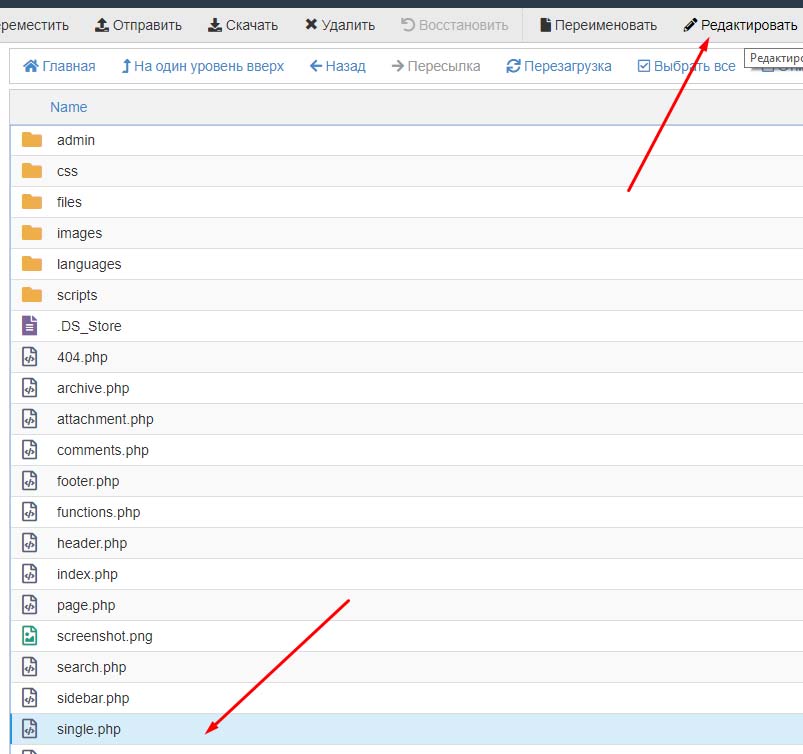
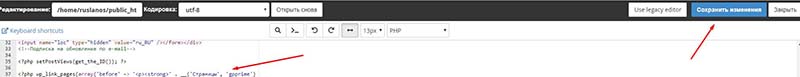
Теперь, нам нужно вставить этот код. Для этого выделим файл single.php и нажимаем РЕДАКТИРОВАТЬ.

Вставляем код и не забываем сохранить.

В зависимости от темы, возможны разные варианты, нужно пробовать. Сделайте на всякий случай копию файла. Скачайте его на компьютер перед редактированием прямо из менеджера на хостинге.

Но в любом случае, чтобы проверить работает ли код, нам нужно добавить стили в файл style.css Он находиться в той же папке, что и предыдущий файл single.php
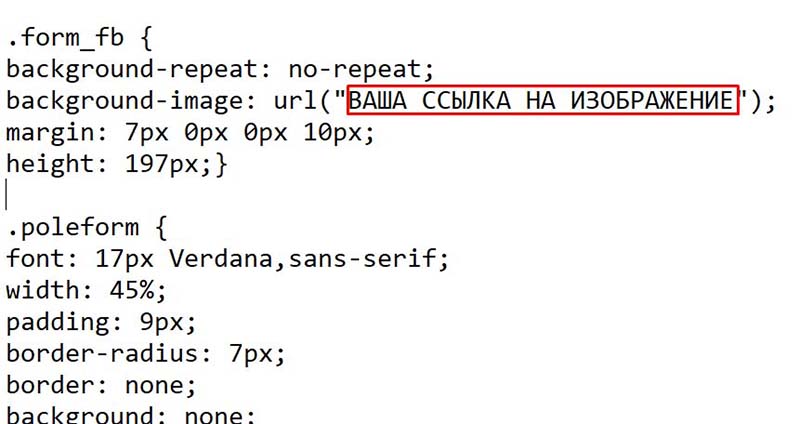
Код, который нужно вставить в стили, я привожу ниже. Копируете себе на компьютер и вставляете свою ссылку на картинку.

Затем этот код, точно таким же образом вставляете в самый низ файла style.css и сохраняете. По идее всё должно получится. Пробуйте. Не бойтесь.
Ещё вариант для красивой формы подписки
Решил обновить публикацию и дать вам ещё один неплохой вариант для вставки формы подписки в сайдбар и в конец записи. Код, который я приведу ниже, отличается наличием обводки, которую вы можете регулировать.
Вставить такой код можно как в сайдбаре, так и в конец записи. Он адаптивный, в отличии от приведённого примера во второй части публикации.
То есть, вы можете вставить этот код, подобрать изображения по размеру, которые будут хорошо отображаться как на компьютере, так и на мобильном устройстве, а фон с обводкой сами будут подстраиваться под то или иное устройство.
При этом никаких дополнительных стилей не требуется, просто вставляете код и он отображается в каждой записи. Код есть в архиве.
Разумеется в код вставляете ссылки на ваши изображения и меняете цвет фона (background), и регулируете обводку (border) в первой строке кода. Не забывайте про размер изображений. В коде указан оптимальный вариант, но вы можете экспериментировать.
Надеюсь статья “Красивая форма подписки для WordPress” была вам полезна. Успехов и процветания вам!











Руслан, как сделать форму подписки из статьи понятно, благодарю. А подписчики куда будут “уходить”, где учитываться. Нужен ведь рассыльщик. Типа Сендпульс, или другой, как вы знаете их множество. Надо же сделать привязку к сервису?
Павел, я использую сервис FeedBurner, там учёт подписчиков разумеется есть и новые посты им отправляются. В статье я не описывал регистрацию в сервисе, подразумевается, что она есть, статья непосредственно о дизайне и размещении формы.