Привет, дорогие друзья! Фавикон для сайта, это казалось бы мелочь, но на таких мелочах строится дальнейшее продвижение сайта или блога. Давайте разберём, что такое фавикон, зачем он нужен, и как его создать не напрягаясь.
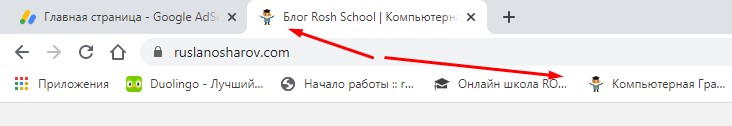
Сам фавикон – это иконка, отображаемая во вкладке браузера рядом с названием сайта. Фавикон помогает пользователям ориентироваться, если в браузере открыто много вкладок.
Фавикон отображается на панели закладок, если пользователь добавил сайт в закладки.

В большинстве поисковых систем, иконки сайтов отображаются в поисковой выдаче, что позволяет сайту выделяться и лучше запоминаться пользователям.
Таким образом фавикон для сайта просто необходим, как в плане удобства для посетителей, так и для продвижения в интернете.
Создание фавикона онлайн без программ
Чтобы создать иконку фавикон, не обязательно использовать программы на компьютере. Мы будем использовать онлайн-сервис.
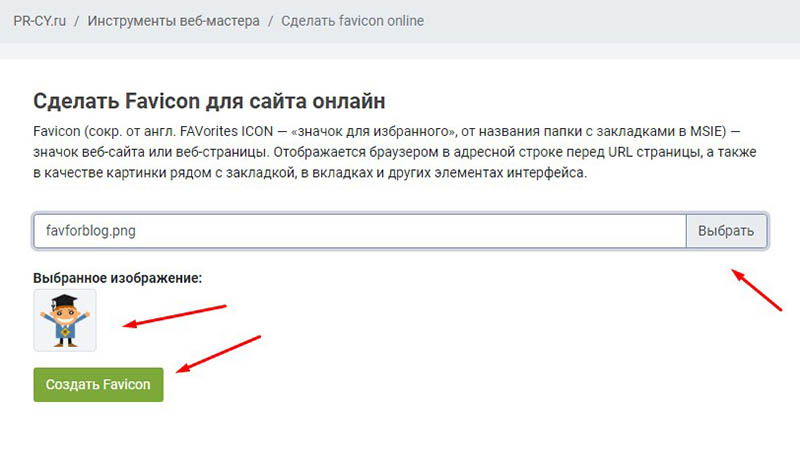
Итак, переходим по ссылке https://pr-cy.ru/favicon/и загружаем с компьютера заранее подготовленную картинку. Картинку делайте квадратной, а необходимый размер подгонит сам сервис.

Когда картинка загрузится на сервис, жмите кнопку “Создать Favicon”
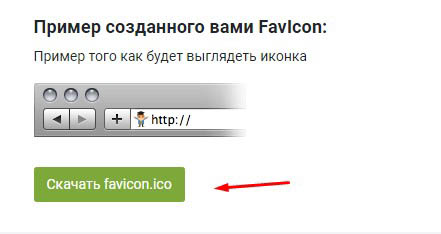
Откроется пример иконки в браузере и кнопка для скачивания на компьютер. Скачиваете и загружаете себе на сайт.

Как создать фавикон в фотошопе
Если вы хотя бы немного знакомы с программой Adobe Photoshop, то можете легко создать фавикон.
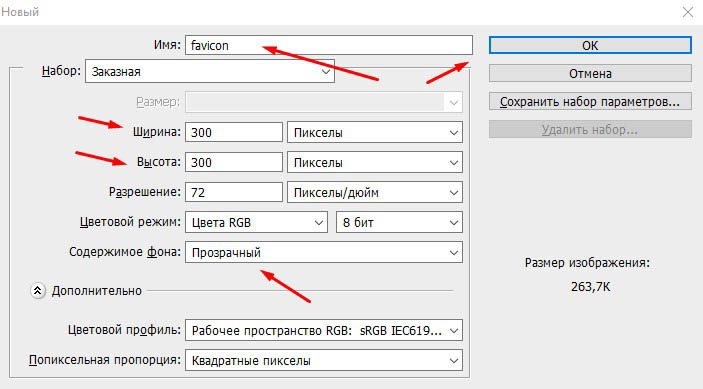
Для этого нужно создать новый документ Ctrl + N. При создании указать имя, размер, который будет удобен вам для просмотра и редактирования (указывайте равностороннее значение).

Затем поместить в новый документ нужное изображение.

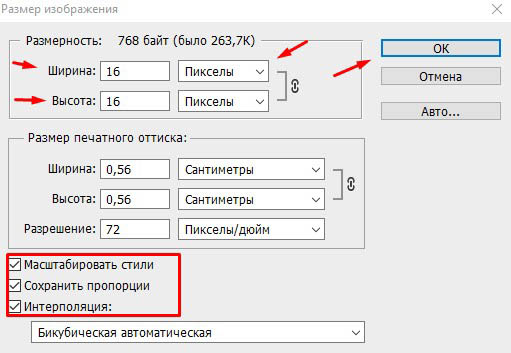
После того как иконка будет готова, нужно изменить её размер. Обычный размер фавикона 16 X 16 пикселей.
Переходим в верхнюю панель инструментов “Изображение” > “Размер изображения”, или жмём Ctrl + Alt + I и меняем размер изображения с сохранением пропорций, как показано на картинке.

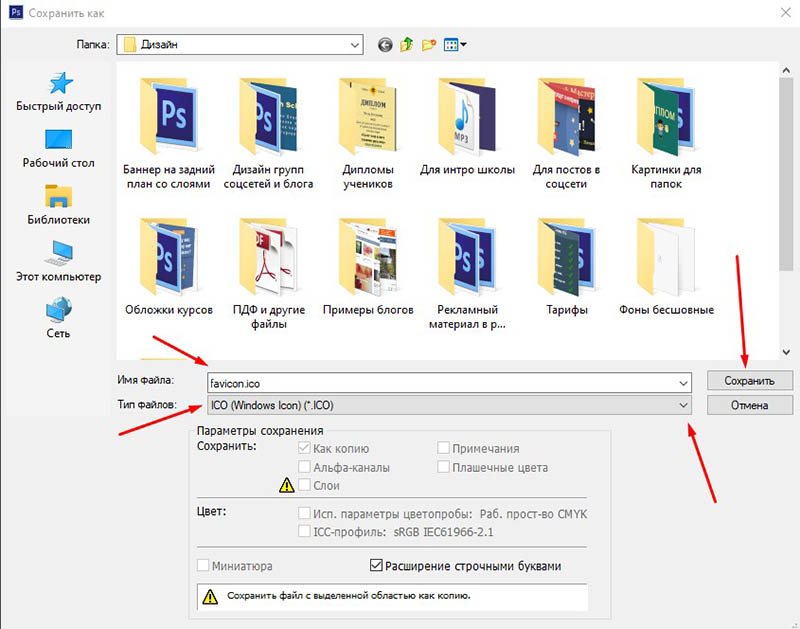
Далее сохраняем документ Ctrl + Shift + S и выбираем тип файлов из списка с расширением ico, как показано на скриншоте.

Всё, наш фавикон готов к загрузке на сайт! Если инструкция была полезна, оцените статью и поделитесь с друзьями. До связи!











Я обычно ищу готовую картинку! 🙂